Данная статья подробно и просто (с картинками) рассматривает установку WordPress на денвер (Denwer)
. А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
«Напомню, что после установки DENWERa у вас на рабочем столе было создано три ярлыка: Start, Stop и Restart Denwer ,если по каким-либо причинам ярлыки на рабочем столе не создались, то зайдите на диск «С» в папку «WebServers» в ней увидите ещё одну папку «Denwer» в ней находятся файлы: «Run, «Stop» и «Restart» (запуск, остановка и перезапуск). Для удобства можете создать для них ярлыки на рабочем столе, для этого щёлкните по каждому файлу правой кнопкой мыши и выберете «оправить» – «на рабочий стол (создать ярлык)»
И так приступим.
Начнём с заливки файлов движка wordpress (WP) на наш локальный web-сервер. Для этого, скачайте русский wordpress и разархивируйте его.
Далее идем в проводник windows (“Компьютер”), находим диск, куда установлен Denwer. У нас это С:\ WebServers, В данной папке находим папку “Home”, в которой создаем наш “виртуальный хост (домен)”, иначе говоря папку следующего вида: “mysite1.ru ”. (Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress. В итоге у вас должно получиться следующее:
После этого нам надо создать базу данных (БД) для нашего блога.
Для этого запустим Денвер, двойным щелчком левой кнопкой мыши (лкм) по ярлычку Start Denwer (или Run) после этого у вас в компьютере должен появиться еще один виртуальный диск (по умолчанию это диск — Z).

Здесь необходимо ввести имя бд, задайте ей имя «mysite1», а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать».

Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных.

Теперь все готово к установке самого движка, осталось лишь перезапустить сервер. Для этого 2 раза кликаем левой кнопкой мыши по ярлыку “Restart Denwer”:
После перезапуска, можно переходить к установке вордпресс.
Мы рассмотрим сразу 2 способа установки:
1 способ: Знаменитая установка вордпресс за пять минут (не всегда прокатывает).
2 способ: Установка вордпресс в ручную.
Установка вордпресс за пять минут
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:

Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»


Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:

Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:

Нажимаете войти:

Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:

Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Установка вордпресс (wordpress) в ручную
Для этого нам надо вернуться в папку с файлами движка WP, у меня это «C:/WebServers1/home/mysite1.ru/www». И в папке «www» найти файл «wp-config-sample» (.php) и открыть его при помощи тестового редактора (не в коем случае не используйте «Блокнот»).
После того как вы отрыли документ в программе Notepad++ зайдите во вкладку кодировка и выберите UTF-8 (без BOM):


Нас интересуют следующие значения:
DB_NAME – имя созданной нами базы данных. (mysite1).
DB_USER – имя пользователя. (на Denwer – root).
DB_PASSWORD – пароль базы данных.(оставляем поле пустым).
DB_HOST – хост бд. (оставляем по умолчанию – localhost).
Прописываем их!
У вас должно получиться следующее:

В окне сохранения файлов, поменяйте «Имя файла» «wp-config-sample» на «wp-config» (Тип файла -» PHP»):

Теперь все необходимые настройки сделаны, и можно приступать к установке самого движка. Для этого в браузере (в адресной строке) набираем: ВашСайт/wp-admin/install.php, у вас должно быть так: mysite1.ru/wp-admin/install.php.
В результате запустится установка CSM движка WordPress и перед нами открывается страница приветствия, в котором необходимо ввести всю информацию о Вашем будущем блоге и нажать кнопку “Установить WordPress“.
Следующая страница должна сообщить нам о том, что wp успешно установлен!
Теперь нажимаем на кнопку «Войти» и на странице входа указываем ранее заданный логин и пароль и снова нажимаем «Войти», открыться административная панель WordPress, которая находиться по адресу: mysite1.ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
WordPress не работает. Решение всевозможных проблем
1 Проблема
. Возникает ошибка: Warning: Cannot modify header information - headers already sent by (output started at Z:\home\www\mysite1.ru\wp-config.php:1) in Z:\home\www\mysite1.ru\wp-includes\pluggable.php on line 865.(или что-нибудь подобное).
Решение.
Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ)!!!
2 Проблема.
Когда пытаюсь зайти на http://mysite1.ru/ пишет что:
Вы попытались получить доступ к адресу http://mysite1.ru/, который сейчас недоступен. Убедитесь, что URL введен правильно, и попытайтесь перезагрузить страницу.
Решение:
Выключите все программы которые используют 80 порт при помощи программы Port Explorer
как это сделать я писал в прошлой статье об . Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
3 Проблема
. При вводе адреса: http://mysite1.ru/, установщик не запускается, а открывается следующая страница:
Name Last modified Size Description
Parent Directory
А при клике на WP появляется следующее: Parse error: syntax error, unexpected ‘<‘ in Z:\home\mysite1.ru\www\wordpress\wp-config.php on line 24
Все программы которые используют 80 порт отключал, и выше изложенное изучал! Пожалуйста, помогите исправить данную проблему?
Решение:
Возможно файлы вордпресса лежали в папке С:\WebServer\home\mysite1.ru\www\wordpress\, а не в С:\WebServer\home\mysite1.ru\www\, исправьте это.
4 Проблема.
Я пробовал зайти по адресу: http://localhost/tools/phpmyadmin , но в место окна управления базой данных появляется только белый.
Решение.
Попробуйте удалить свой Denwer и скачать его отсюда: Подпорка программ для WEB дизайна. Также можете проверить есть ли в «Z:\home\mysite1.ru\», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
Прочие проблемы:
«Перепробовал все решения, но всё равно ничего не получается!»
Решение:
Скачайте и установите программы (WordPress , notepad++ и Denwer), перед установкой - удалите ранее установленные программы.
В инструкции разобрана инструкция и установка wordpress на denwer и даны рекомендации по дальнейшей работе. Денвер старая разработка русских программистов, являющаяся оболочкой сервера для разработки не напрямую в сети, а на компьютере. Рассмотрим как же поставить на него вордпресс.
Установка соединения
Для начала запускаем денвер и проверяем работает ли серверная оболочка с браузером и не блокируется ли host (множество антивирусов не любят denwer, за то что меняет файл host).
- Запуск программы
- Вводим в строке браузера localhost
- Если хорошо, появится надпись “Ура заработало!”

Denwer всегда поддерживает современные тенденции windows 10 так же входит в пакет, спасибо разработчикам.
Настройка базы данных
Войдя в phpmyadmin создаём новую базу данных.

- Заходим в раздел “базы данных”
- Вводим новое название, например wp
- Жмём кнопку создать
- Результатом должна появиться новая база в левой колонке.
Базу данных создали, теперь нужно присоединить к ней логин с паролем и сделать базовые настройки.


Загрузка движка и окончательная установка wordpress на denwer
Настроив phpmyadmin переходим к загрузке самого wordpress на denwer. Переходим на официальный репозиторий , и загружаем последнюю актуальную версию, на момент написания статьи 5.1.1.

Запускаем архив, можете сразу распаковать, либо оставить открытым. По умолчанию denwer устанавливается на диск C, нам необходимо создать новый сайт и загрузить в него содержимое архива.

- Переходим по данному пути C:\WebServers\home\localhost\www
- Создаем здесь папку сайта, я назвал test-blog (вы пишите любое название, например test1) данное название это URL ресурса на wordpress
- В архиве выделяем всё
- Перетаскиваем выделенное в директорию
Заходим в test-blog и видим сам wordpress, нужно присоединить ранее созданную базу к движку, открываем для редактирования wp-config-sample.php (правой кнопкой мыши и выбираем редактор, у меня стоит NotePad++).

- Имя (DB_NAME) вписываем wp
- Админ (DB_USER) также wp
- Пароль (DB_PASSWORD) прописываем 1234
- Не забываем сохранить изменения из меню файл, или комбинацией CNTRL+S
Редактор кода закрываем, и переименовываем wp-config-sample.php
в просто wp-config.php
, то есть стираем из названия -sample.

Финальное руководство установки
Вводим в адресную строку http://localhost/test-blog.ru и видим окно приветствия и финальной загрузки wordpress.

Либо возможна “ошибка установки соединения с базой данных
“, значит в предыдущем пункте допустили ошибку, и не правильно приписали данные в файле wp-config.
Настраиваем установку по своему усмотрению, вводим логин, пароль, почту, и остальные пункты. Запоминаем данные и нажимаем “Установить WordPress”. На следующей странице вас поздравят, и предложат войти в административную панель жмём войти. Записываем данные для входа и поздравляем.

Такими простыми действиями мы установили wordpress на denwer, прошли весь путь от начала и до конца. Творите с вордпресс и делайте свои сайты. В следующих статьях научимся переносить данные на хостинг.
Видео инструкция
Здравствуйте, уважаемые читатели. В сегодняшней статье рассмотрим: как установить WordPress на локальный сервер Denwer
.
Прежде чем сайт примет презентабельный вид, в котором его можно будет выставлять на всеобщее обозрение, следует сделать множество настроек. И настройки эти делать лучше всего не на Хостинге, а на локальном сервере, расположенном на вашем ПК.
Вот несколько аргументов в пользу локального сервера:
- Установив WordPress на локальный компьютер можно проводить отладку сайта без доступа в интернет.
- Посетители сайта не будут видеть процесс работы над сайтом, они увидят лишь конечный вариант.
- Пользователи с низкой скоростью соединения с сетью будут испытывать дискомфорт, ожидая передачи файлов сайта на хостинг.
- Банально может не быть домена и хостинга.
Установка WordPress на Denwer
Что ж, приступим к установке Вордпресс на локальный сервер (localhost).
Скачать Вордпресс версии 3.9 (на данный момент это последняя версия) можно по ссылке – скачать WordPress , либо же с сайта разработчика http://ru.wordpress.org/ .
После того, как Вы установили и запустили локальный сервер, необходимо на нем создать папку, в которой будут расположены файлы WordPress. Вот как это должно выглядеть:
Z:\home\mysite.ru\www (Z
– это буква локального диска, которую выбрали в процессу установки Денвера, mysite.
ru
– название сайта, которое, во избежание неудобств, желательно указать как newblog.
local
, то есть так: Z:\home\newblog.local\www, www
–эту папку необходимо создать внутри папки сайта).

После того, как все файлы установлены в необходимой папке, следует создать базу данных сайта. Сделать это можно несколькими способами:

Вводим название базы данных и нажимаем создать.

Воспользоваться можно любым способом, мне первый больше по душе.
После того как база данных создана, необходимо перезагрузить локальный сервер, воспользовавшись ярлыком Restart Denwer, который расположен на рабочем столе.
Теперь все просто: вбиваем в адресную строку браузера URL созданного сайта: newblog.local/
В ответ получаем следующее:

Жмем создать файл настроек.
В случае, если создать файл настроек не удалось
, а о такой возможности нас предупреждали (на Денвере таких проблем не должно быть), необходимо:
Зайти в папку с файлами WordPress. Найти файл wp-config-sample.php и переименовать его в wp-config.php. Открыть с помощью текстового редактора, например Notepad++.
И заменить следующие строки:

На:

Так же необходимо изменить строки:
define("AUTH_KEY", "впишите сюда уникальную фразу");
define("SECURE_AUTH_KEY", "впишите сюда уникальную фразу");
define("LOGGED_IN_KEY", "впишите сюда уникальную фразу");
define("NONCE_KEY", "впишите сюда уникальную фразу");
define("AUTH_SALT", "впишите сюда уникальную фразу");
define("SECURE_AUTH_SALT", "впишите сюда уникальную фразу");
define("LOGGED_IN_SALT", "впишите сюда уникальную фразу");
define("NONCE_SALT", "впишите сюда уникальную фразу");
Для того, чтобы знать на что менять, необходимо перейти по ссылке: https://api.wordpress.org/secret-key/1.1/salt/ , скопировать содержимое страницы и вставить вместо предыдущего кода.
На этом с файлом wp-config.php покончено.
Файл wp-config-sample.php можно удалить.
После создания файла настроек появляется следующее сообщение:
 Жмем «Вперед!» и в следующем окне вводим имя созданной базы данных, напомню, оно было – mysite_db (если Вы следовали инструкции). Имя пользователя – root. Root – это логин суперпользователя, обладающего всеми правами. Поле пароля оставляем пустым, так как мы работаем на локальном сервера, он нам не понадобится. Сервер базы данных оставляем как есть – localhost. Префикс таблиц – без изменений, оставляем wp_.
Жмем «Вперед!» и в следующем окне вводим имя созданной базы данных, напомню, оно было – mysite_db (если Вы следовали инструкции). Имя пользователя – root. Root – это логин суперпользователя, обладающего всеми правами. Поле пароля оставляем пустым, так как мы работаем на локальном сервера, он нам не понадобится. Сервер базы данных оставляем как есть – localhost. Префикс таблиц – без изменений, оставляем wp_.
Жмем «отправить».
 Появится очередное окно, подтверждающее, что все в порядке и установка WordPress на локальный сервер проходит успешно. Жмем «Запустить установку».
Появится очередное окно, подтверждающее, что все в порядке и установка WordPress на локальный сервер проходит успешно. Жмем «Запустить установку».
 А теперь завершающий этап:
А теперь завершающий этап:
Вводим любое название сайта.
Любое имя пользователя (латиницей).
Дважды вводим пароль.
Вводим E-mail.
Приватность оставляем нетронутой и разрешаем поисковым системам индексировать сайт. После того, как Вы нажали «Установить WordPress», вылезет поздравление:
После того, как Вы нажали «Установить WordPress», вылезет поздравление:
 Вот собственно и все! На этом установка WordPress сайта на локальный сервер
закончена.
Вот собственно и все! На этом установка WordPress сайта на локальный сервер
закончена.
Можно вбить в браузере УРЛ: newblog.local и вы увидите свой сайт, правда со стандартным шаблоном и без необходимых настроек. О них то и будет следующая статья.
Видео: "Установка WordPress на Денвер"
Здравствуйте, уважаемые друзья.
Сегодня мы установим WordPress на Denwer, то есть на локальный сервер. После этого действия у нас будет блог на компьютере. Мы сразу сможем начать его настраивать, а потом переместим на реальный хостинг после всех проделанных действий.
Важность такой вещи, как локальный сервер, я объяснять сейчас не буду. Об этом рассказывал в .
А сейчас мы приступим к практике. Приступаем к установке блога на локальный сервер и начнем с установки движка WordPress.
Скачиваем движок с официального сайта
, нажав на синюю кнопку. Загрузится самая актуальная версия на момент скачивания.
В месте, куда вы сохраняли загружаемый файл, появится архив с движком.

Создаем MySQL базу данных
Перед началом установки блога на локальный сервер необходимо создать базу данных, с которой он будет работать.
Так, как база данных создается через панель управления хостингом, то в нашем случае нужно перейти в панель управления денвером.
Прописываем в адресной строке следующий адрес http://localhost/Tools/phpMyAdmin/
.
При переходе в панель управления, естественно, он должен быть запущен.
Когда попадем в панель управления Denwer, можно сразу приступить к созданию базы данных. Жмем на пункт "Базы данных" в верхнем меню.

После этого попадаем на страницу, где нужно ввести имя базы данных и ее кодировку.
Сначала вводим ее имя в первое поле.

Затем выбираем кодировку в следующем поле. Нужна кодировка utf_general_ci
.

После, жмем на кнопку "Создать".

При успешном выполнении операции появится уведомление, а также база данных появится в списке всех баз.

Когда база данных создана, мы можем приступить к работе с нашим движком. И первое, что необходимо сделать, разместить WordPress на Denwer.
Размещаем WordPress на Denwer
Первым делом создаем папку на локальном сервере, куда разместим движок.
Папку нужно разместить по такому пути: ваш виртуальный диск - home - localhost - www
Переходим по такому пути и видим следующую картину.

В этой директории создаем новую папку, в которую загрузим WordPress. Назвать ее можно как угодно. Чтобы не путаться, я назову ее также, как и базу данных. В моем случае название папки будет blog
.

Внутрь этой папки мы закидываем все файлы движка WordPress.
Делается это просто. Открываем ранее скачанный архив с официального сайта и открываем его до тех пор, пока не увидим все файлы платформы WordPress. Вы должны видеть следующее.

Все эти файлы копируем в папку на локальном сервере, которую только что создали, после чего у меня получилась такая картина.

Когда файлы скопированы и база данных создана, можно приступать к установке WordPress.
Устанавливаем WordPress на Denwer
Чтобы начать установку WordPress, достаточно перейти по адресу, в котором расположены файлы движка. На локальном хостинге это делается просто. Нужно перейти по адресу "localhost/ваша папка".
В моем случае придется перейти по адресу "localhost/blog". Должна начаться установка wordpress. В появившемся окне сразу жмем на кнопку "Вперед".

На следующей странице заполняем все необходимые данные для продолжения установки.
- Имя базы данных - вводим имя вашей базы, которую создавали ранее. В моем случае - blog.
- Имя пользователя - на локальном сервере вводим - root;
- Пароль - поле оставляем пустым;
- Сервер базы данных - оставляем так, как есть. Должно быть - localhost;
- Префикс таблиц - оставляем, как есть.
После всего жмем на кнопку "Отправить".

Если все введено правильно, то на следующей странице мы получим соответствующее уведомление и сразу жмем на кнопку "Запустить установку".

На следующем этапе нужно ввести данные касаемо нашего блога. Необходимо ввести следующие параметры:
- Название сайта - вводим свое название;
- Имя пользователя - это логин, который будет служит для доступа в панель управление блогом;
- Пароль дважды - 2 раза вводим пароль для доступа в панель управления блогом;
- Ваш E-mail - вводим свой почтовый адрес, на который будут приходить различные уведомления с блога;
- Приватность - данный чек-бокс оставляем.
Логин и пароль вводим очень сложные. Это единственный надежный способ обезопасить свой сайт от взлома. Я обычно делаю варианты вида, примерно:
логин - thbfd436jSGdj54YrSDGtdh
пароль - sdgPQv59Cm3Mstggfbwg
Эти данные не должны использоваться на других сайтах. Только для блога!
После ввода данных продолжаем установку, нажав на кнопку "Установить WordPress".

После, попадем на страницу с уведомление об успешной установке. Также будет кнопка для входа в панель управления. Жмем на нее.


Попадаем в панель управления нашим блогом и можем начинать его настраивать. Эти мы и будем заниматься в следующих материалах блога. Поэтому, жду вас еще.
Также приготовил для вас видео-урок по установке блога на локальный сервер.
Если у вас остались какие-то вопросы, то я с радостью на них отвечу. Также жду ваших комментариев по поводу данного материала и идей к новым материалам блога. Буду всем рад.
На этом я заканчиваю. До встречи в следующих статьях.
С уважением, Константин Хмелев.
В этой статье я объясню, как добиться того, чтобы сайт работал прямо у вас на компьютере, без внешнего хостинга и даже подключения к Интернету.
Локальный сервер
Динамические сайты, хранящиеся на домашнем компьютере, не будут работать до тех пор, пока не установлены компоненты, необходимые для интерпретации веб-страниц.
Самая популярная программа, превращающая ПК в локальный сервер - DENWER. С его установкой на компьютере появятся необходимые для работы WordPress PHP 5.3+ и MySQL 5.5+. DENWER - это пакет, включающий в себя необходимые для создания сервера компоненты. Каждый из них можно установить и отдельно, но с DENWER процесс будет быстрей и проще.
Скачайте DENWER
1. Перейдите сюда , нажмите кнопку Скачать Денвер
.
2. Вам предлагается выбрать версию. Она должна быть новой (5.3). Убедитесь, что это так, и нажмите Скачать
.
3. Заполните форму на следующей странице и нажмите Получить ссылку на скачивание
. Она придёт на указанный e-mail, поэтому давайте почту, к которой имеете доступ.
Установите DENWER
1. Чтобы избежать всевозможных ошибок, на время перенастройте антивирус, разрешив приложениям редактировать файл hosts. Он будет нужен программе, чтобы перенаправлять браузер с глобальных на локальные адреса, давая таким образом доступ к сайтам на вашем компьютере.
2. Запустите скаченный файл DENWER.
3. Подтвердите начало установки.

4. Закройте появившееся окно браузера.

5. Следуйте дальнейшим инструкциям в командной строке.

6. Выберите, куда будет установлен пакет. Внутри этой же папки потом и будет находиться каталог с вашим сайтом, поэтому отнеситесь к выбору директории внимательно. Если расположение по умолчанию (системный_раздел:\WebServers) вас устраивает - нажмите Enter
, затем клавишу Y
и снова Enter
, чтобы подтвердить создание папки.


7. Вновь нажмите Enter
для перехода к созданию виртуального диска. После операции в Проводнике появится новый раздел, открыв который вы попадёте в папку DENWER. Благодаря этому не нужно каждый раз открывать каталог установки для доступа к файлам сайта.

8. Введите букву виртуального диска и нажмите Enter
. По умолчанию инсталлятор предлагает присвоить ему букву Z
, так как обычно она не занята. Если Z вас устраивает - просто нажмите Enter
. Я буду использовать именно эту букву.

9. Нажмите Ввод
для начала копирования файлов DENWER.

10. Выберите вариант создания виртуального диска. В первом случае (1
) он будет отображаться в Проводнике независимо от того, работает сервер или нет, во втором варианте (2
) диск будет создаваться при запуске DENWER и отключаться при завершении его работы. Введите 1
или 2
в зависимости от выбранной модели, для подтверждения нажмите Y
, а затем Enter
.

11. Если установка прошла корректно, откроется браузер и вы увидите страницу, как на рисунке ниже.

12. Откройте Рабочий стол
и удостоверьтесь, что на нём появились три ярлыка. С их помощью вы можете запускать (Start Denwer
), перезагружать (Restart Denwer
) и завершать работу (Stop Denwer
) только что установленных компонентов. Нажмите Start Denwer
, чтобы запустить сервер.
13. Откройте любой браузер и в адресной строке введите localhost
. Это адрес вашего сервера. Если увидите окно, как на скриншоте ниже, то DENWER работает нормально. Ознакомьтесь с информацией, при желании протестируйте работу компонентов.

14. В корне виртуального диска сервера есть папка home, а в ней - test1.ru
. Каталог test1.ru
хранит создающийся по умолчанию сайт. В браузере перейдите по адресу test1.ru
и увидите, что откроется хранящаяся на вашем ПК страничка.

Notepad++
В процессе работы с сайтом вам будет иногда необходимо отредактировать вручную тот или иной файл. Для этого не рекомендуется использовать Блокнот. Лучше выбрать редактор, специально предназначенный для работы с программным кодом. Одним из самых популярных таких редакторов является Notepad++. Рекомендую скачать его на этой странице и установить, а в дальнейшем любые относящиеся к веб-ресурсу файлы редактировать только с его помощью, иначе могут возникнуть неприятности, связанные с кодировкой документов.
WordPress
Теперь, когда локальный сервер настроен и работает, самое время скачать и установить сам движок сайта. Скачайте и распакуйте WordPress 1. Перейдите по этой ссылке и на открывшейся странице нажмите кнопку скачивания.

2. Распакуйте загруженный архив. 3. Войдите в появившуюся папку wordpress
, вырежьте из неё все файлы и поместите их в каталог Z:\home\test1.ru\www
. Пустую директорию wordpress
можно удалить. Файл index.html
, который находился в папке test1.ru/www/
, тоже не нужен.

Вы можете сменить адрес сайта test1.ru
на любой другой. Для этого просто переименуйте папку test1.ru
, а потом перезагрузите сервер (щёлкните на ярлыке Restart Denwer
Рабочего стола
). Например, если вы переименуете папку test1.ru
в vk.com
и перезапустите DENWER, то вместо социальной сети по этому адресу будет открываться ваш локальный сайт, а на настоящий ресурс «ВКонтакте» при включенном сервере вы не попадёте. Чтобы в дальнейшем было удобнее переносить уже готовый сайт с локального сервера на хостинг, имеет смысл присвоить папке доменное имя будущего веб-ресурса. Я же оставлю название каталога по умолчанию. Вы можете создать несколько сайтов, просто добавив в папку home
новые директории. Обратите внимание, что без права на изменение файла hosts
переименовать и создавать домены не получится - перенаправление происходит именно в нём, и поэтому манипуляции с папками не будут приводить к изменениям в браузере.
Создайте базу данных
Если после копирования файлов WordPress в папку сайта вы попытаетесь открыть его в браузере, то увидите вот такое окно.

CMS сообщает, что сначала лучше создать базу данных. База данных MySQL - это особым образом структурированный файл, в котором WordPress хранит данные. Записи, комментарии, содержимое страниц, товары - всё это и многое другое находится именно в ней. Управление базами данных в DENWER (да и на большинстве хостингов) осуществляется с помощью phpMyAdmin - системы управления базами данных (СУБД).
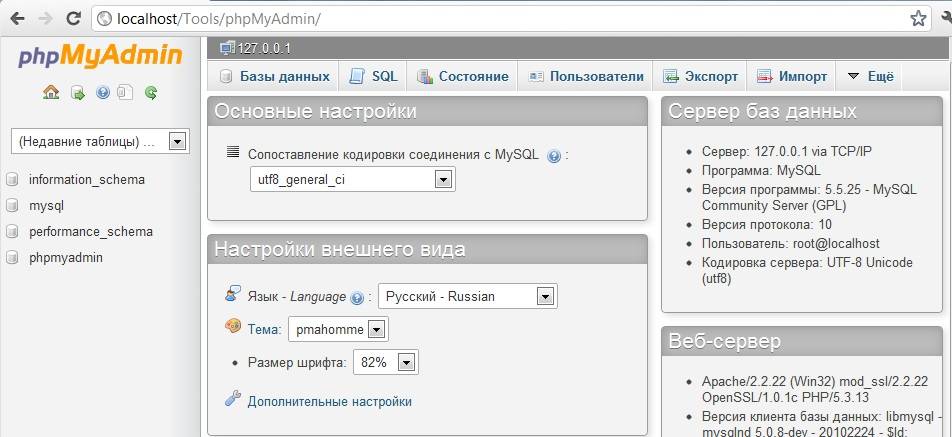
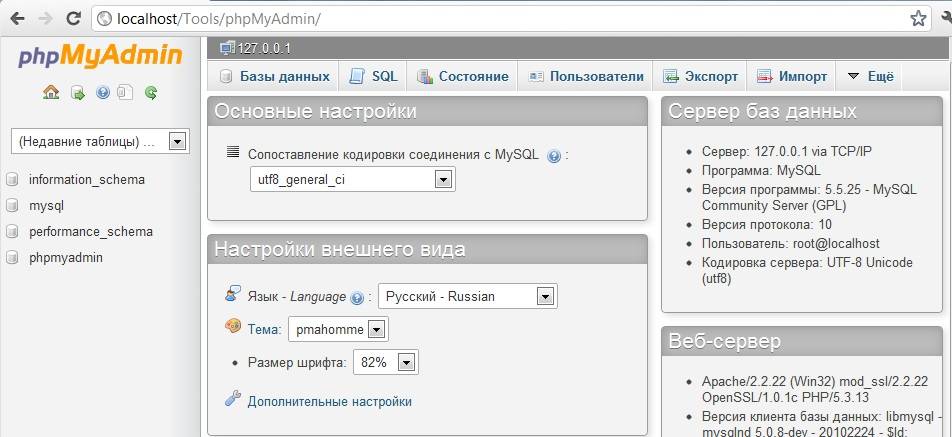
1. Откройте браузер и перейдите по адресу localhost
.
2. При необходимости прокрутите страницу вниз и щёлкните на ссылке phpMyAdmin
– администрирование СУБД MySQL
.

3. Войдя в СУБД, перейдите на вкладку Базы данных
.

4. В поле Создать базу данных
введите имя базы (пусть в нашем случае это будет base
) и нажмите Создать
.

Настройте файл конфигурации
1. В корне сайта (это папка test1.ru/www/
- именно там находится файл index.php
, который загружается при переходе на сайт) найдите файл wp-config-sample.php
и откройте его для редактирования в программе Notepad++ (для этого можно щёлкнуть на файле правой кнопкой мыши и в появившемся контекстном меню выбрать пункт Edit with Notepad++
).

2. Укажите CMS параметры доступа к базе данных, чтобы она автоматически смогла к ней подключиться. Для этого найдите и измените в файле следующие строки: define("DB_NAME", "database_name_here");
- вместо database_name_here
введите имя созданной для сайта базы данных (у нас это base
). define("DB_USER", "username_here");
- вместо username_here
введите root
. define("DB_PASSWORD", "password_here");
- сотрите password_here
, чтобы остались пустые кавычки, так как по умолчанию пароль главного пользователя не задан - защищать сайт на локальном сервере не от кого. На хостинге во Всемирной паутине для управления базой данных WordPress создаётся отдельный пользователь с паролем. В итоге часть изменённого файла должна получиться такой же, как на скриншоте ниже.

3. Найдите строки с текстом впишите сюда уникальную фразу
и вместо этой самой фразы введите любую последовательность символов, уникальную для каждой строки. Смена ключей повышает безопасность сайта. Конечно, для домашнего сервера это не столь важно, но во время переноса ресурса на хостинг вы забудете сменить ключи, так что лучше сделайте это сейчас.

4. В главном меню Notepad++ выберите пункт Файл -> Сохранить как…
и сохраните копию файла под названием wp-config.php
.

Завершите установку
Остался последний и самый простой этап.
1. Откройте в браузере сайт test1.ru
(или обновите страницу, если он уже открыт).
2. Заполните поля формы. Название сайта. Будет отображаться в заголовках страниц (тег
</b>)</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-27.png' width="100%" loading=lazy></p>
<p>3. Нажмите кнопку <b>Установить WordPress
</b>. Если следующая страница будет долго загружаться - не спешите и ждите. Обязательно запишите себе введённые данные, чтобы всегда иметь возможность авторизоваться.</p>
<p>4. На следующей странице нажмите кнопку <b>Войти
</b>.</p>
<p><img src='https://i1.wp.com/seostop.ru/sites/default/files/pictures/W02-28.png' width="100%" loading=lazy></p>
<p><img src='https://i1.wp.com/seostop.ru/sites/default/files/pictures/W02-29.png' width="100%" loading=lazy></p>
<p>Если вы всё сделали правильно, то увидите панель администрирования WordPress (скрин ниже). Это значит, что установка движка полностью завершена, и теперь вы можете приступать к настройке и наполнению сайта.</p>
<p><img src='https://i2.wp.com/seostop.ru/sites/default/files/pictures/W02-30.png' width="100%" loading=lazy></p>
<p>Чтобы посмотреть сам сайт, каким его будут видеть пользователи, щёлкните на его названии в левом верхнем углу страницы. Сайт со свежеустановленной WordPress выглядит так.</p>
<p><img src='https://i1.wp.com/seostop.ru/sites/default/files/pictures/W02-31.png' width="100%" loading=lazy></p>
<h3>DENWER и Skype</h3>
<p>В некоторых случаях по разным причинам DENWER может либо не запускаться совсем, либо работать некорректно (например, вместо сайта в браузере отображается белый экран). Проблемы могут возникать по различным причинам, но прежде всего работе сервера, кроме антивируса, может мешать программа Skype. Дело в том, что и он, и DENWER используют для соединения 80-й и 443-й порты. Для устранения проблемы либо выключайте Skype на время работы с DENWER, либо перенастройте его, чтобы пользоваться обеими программами одновременно. Откройте <b>Skype -> Настройки -> Дополнительно -> Соединение
</b>, снимите флажок <b>Для дополнительных входящих соединений следует использовать порты 80 и 443
</b> и нажмите кнопку <b>Сохранить
</b>. Проблема решена!</p>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy>");</script>
<div style="font-size: 12px; color: #888888;"> просмотров</div>
</div>
<style>
.share
{
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 10px;
display: inline-block;
padding: 10px 15px;
margin: 5px;
}
.share.ok
{
background: #eb722e;
color: #fff;
}
.share.vk
{
background: #6287ae;
color: #fff;
}
.share.fb
{
background: #3b5998;
color: #fff;
}
</style>
<br>
<div align="center">
<a class="share fb" href="https://www.facebook.com/sharer.php?u=https%3A%2F%2Fyzad.ru%2Fvordpress-na-denver-podrobnaya-instrukciya-po-ustanovke%2F" target="_blank">Сохранить в Facebook</a>
<a class="share ok" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=https%3A%2F%2Fyzad.ru%2Fvordpress-na-denver-podrobnaya-instrukciya-po-ustanovke%2F" target="_blank">Сохранить в Одноклассники</a>
Сохранить ВКонтакте
</div>
<br>
</div>
</article>
</div>
<ul class="default-wp-page clearfix">
<li class="previous"><a href="/yusb-kabel-iz-vitoi-pary-udlinitel-usb-cherez-vituyu-paru---interesnoe-no/" rel="prev"><span class="meta-nav">Удлинитель USB через витую пару - интересное, но бесполезное устройство</span> USB удлинитель своими руками.
Как сделать USB удлинитель своими руками?
Вывод прост. Если у...</a></li>
<li class="next"><a href="/zabivaetsya-operativnaya-pamyat-pomogaet-tolko-perezagruzka/" rel="next">Как уменьшить использование оперативной памяти? <span class="meta-nav">→</span></a></li>
</ul>
<h4 class="related-posts-main-title"><i class="fa fa-thumbs-up"></i><span>Вам также может понравиться</span></h4>
<div class="related-posts clearfix">
<div class="single-related-posts">
<div class="related-posts-thumbnail">
<a href="/kak-pravilno-vybrat-blok-pitaniya-dlya-pc-kak-pravilno-vybrat-blok/" title="Как правильно выбрать блок питания для PC Расчет мощности блока питания">
<img width="390" height="205" src="/uploads/c5d74df8b63dad4523b60568b3c3d4f5.jpg" class="attachment-colormag-featured-post-medium size-colormag-featured-post-medium wp-post-image" alt="Как правильно выбрать блок питания для PC Расчет мощности блока питания" / loading=lazy> </a>
</div>
<div class="article-content">
<h3 class="entry-title">
<a href="/kak-pravilno-vybrat-blok-pitaniya-dlya-pc-kak-pravilno-vybrat-blok/" rel="bookmark" title="Как правильно выбрать блок питания для PC Расчет мощности блока питания">Как правильно выбрать блок питания для PC Расчет мощности блока питания</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-pravilno-vybrat-blok-pitaniya-dlya-pc-kak-pravilno-vybrat-blok/" title="Как правильно выбрать блок питания для PC Расчет мощности блока питания" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" datetime="">2023-08-09 02:09:07</time></a></span> <span class="byline"><span class="author vcard"></span></span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-pravilno-vybrat-blok-pitaniya-dlya-pc-kak-pravilno-vybrat-blok/">0</a></span>
</div>
</div>
</div>
<div class="single-related-posts">
<div class="related-posts-thumbnail">
<a href="/chto-takoe-mainer-kriptovalyut-chto-takoe-mainer-skachivanie/" title="Что такое майнер криптовалют">
<img width="390" height="205" src="/uploads/d69d821e8c8901adaf70066e84e6f6e2.jpg" class="attachment-colormag-featured-post-medium size-colormag-featured-post-medium wp-post-image" alt="Что такое майнер криптовалют" / loading=lazy> </a>
</div>
<div class="article-content">
<h3 class="entry-title">
<a href="/chto-takoe-mainer-kriptovalyut-chto-takoe-mainer-skachivanie/" rel="bookmark" title="Что такое майнер криптовалют">Что такое майнер криптовалют</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/chto-takoe-mainer-kriptovalyut-chto-takoe-mainer-skachivanie/" title="Что такое майнер криптовалют" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" datetime="">2023-08-08 01:59:57</time></a></span> <span class="byline"><span class="author vcard"></span></span>
<span class="comments"><i class="fa fa-comment"></i><a href="/chto-takoe-mainer-kriptovalyut-chto-takoe-mainer-skachivanie/">0</a></span>
</div>
</div>
</div>
<div class="single-related-posts">
<div class="related-posts-thumbnail">
<a href="/kak-sdelat-printskrin-s-pomoshchyu-klavishi-prtscr-kak-sdelat/" title="Как сделать скриншот на компьютере: Все возможные способы Скрин текущего окна горячие клавиши">
<img width="390" height="205" src="/uploads/d67ef300cc7c4c1ff442579ce08acf55.jpg" class="attachment-colormag-featured-post-medium size-colormag-featured-post-medium wp-post-image" alt="Как сделать скриншот на компьютере: Все возможные способы Скрин текущего окна горячие клавиши" / loading=lazy> </a>
</div>
<div class="article-content">
<h3 class="entry-title">
<a href="/kak-sdelat-printskrin-s-pomoshchyu-klavishi-prtscr-kak-sdelat/" rel="bookmark" title="Как сделать скриншот на компьютере: Все возможные способы Скрин текущего окна горячие клавиши">Как сделать скриншот на компьютере: Все возможные способы Скрин текущего окна горячие клавиши</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-sdelat-printskrin-s-pomoshchyu-klavishi-prtscr-kak-sdelat/" title="Как сделать скриншот на компьютере: Все возможные способы Скрин текущего окна горячие клавиши" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" datetime="">2023-08-08 01:59:57</time></a></span> <span class="byline"><span class="author vcard"></span></span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-sdelat-printskrin-s-pomoshchyu-klavishi-prtscr-kak-sdelat/">0</a></span>
</div>
</div>
</div>
</div>
</div>
<div id="secondary">
<aside id="colormag_featured_posts_vertical_widget-2" class="widget widget_featured_posts widget_featured_posts_vertical widget_featured_meta clearfix">
<div class="first-post">
<div class="single-article clearfix">
<figure><a href="/kak-zablokirovat-nomer-telefona-na-android-sposoby-instrukciya-kak-dobavit-nomer/" title="Как добавить номер телефона в «Черный список» на Андроид: инструкция"><img width="390" height="205" src="/uploads/99ec1cdef411d196cacab36f5808eb7d.jpg" class="attachment-colormag-featured-post-medium size-colormag-featured-post-medium wp-post-image" alt="Как добавить номер телефона в «Черный список» на Андроид: инструкция" title="Как добавить номер телефона в «Черный список» на Андроид: инструкция" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/instructions/" rel="category tag">Инструкции</a> </span></div>
<h3 class="entry-title">
<a href="/kak-zablokirovat-nomer-telefona-na-android-sposoby-instrukciya-kak-dobavit-nomer/" title="Как добавить номер телефона в «Черный список» на Андроид: инструкция">Как добавить номер телефона в «Черный список» на Андроид: инструкция</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-zablokirovat-nomer-telefona-na-android-sposoby-instrukciya-kak-dobavit-nomer/" title="Как добавить номер телефона в «Черный список» на Андроид: инструкция" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published">2023-08-07 02:01:04</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-zablokirovat-nomer-telefona-na-android-sposoby-instrukciya-kak-dobavit-nomer/"></a></span>
</div>
<div class="entry-content">
<p>Наверное, каждый знает насколько могут раздражать надоедливые нежелательные звонки. Но, к счастью, современные смартфоны...</p>
</div>
</div>
</div>
</div>
<div class="following-post">
<div class="single-article clearfix">
<figure><a href="/kak-v-fotoshope-sdelat-izobrazhenie-drugim-cvetom-zamena-opredel-nnogo-cveta/" title="Замена определённого цвета изображения на указанный цвет онлайн"><img width="130" height="90" src="/uploads/1b2b128579258e3471608b23f4637422.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Замена определённого цвета изображения на указанный цвет онлайн" title="Замена определённого цвета изображения на указанный цвет онлайн" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/instructions/" rel="category tag">Инструкции</a> </span></div>
<h3 class="entry-title">
<a href="/kak-v-fotoshope-sdelat-izobrazhenie-drugim-cvetom-zamena-opredel-nnogo-cveta/" title="Замена определённого цвета изображения на указанный цвет онлайн">Замена определённого цвета изображения на указанный цвет онлайн</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-v-fotoshope-sdelat-izobrazhenie-drugim-cvetom-zamena-opredel-nnogo-cveta/" title="Замена определённого цвета изображения на указанный цвет онлайн" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-06 01:59:49</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-v-fotoshope-sdelat-izobrazhenie-drugim-cvetom-zamena-opredel-nnogo-cveta/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/ischezla-yazykovaya-panel-na-noutbuke-vindovs-8-vosstanovlenie/" title="Восстановление языковой панели при смене конфигурации планировщика заданий"><img width="130" height="90" src="/uploads/0a1b81d4b27e196328f40cba0f537a4c.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Восстановление языковой панели при смене конфигурации планировщика заданий" title="Восстановление языковой панели при смене конфигурации планировщика заданий" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/problems/" rel="category tag">Неполадки</a> </span></div>
<h3 class="entry-title">
<a href="/ischezla-yazykovaya-panel-na-noutbuke-vindovs-8-vosstanovlenie/" title="Восстановление языковой панели при смене конфигурации планировщика заданий">Восстановление языковой панели при смене конфигурации планировщика заданий</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/ischezla-yazykovaya-panel-na-noutbuke-vindovs-8-vosstanovlenie/" title="Восстановление языковой панели при смене конфигурации планировщика заданий" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-06 01:59:49</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/ischezla-yazykovaya-panel-na-noutbuke-vindovs-8-vosstanovlenie/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/skachat-metronom-dlya-gitary-na-russkom-gitarnye-programmy-tyuner-i/" title="Гитарные программы тюнер и метроном для компьютера"><img width="130" height="90" src="/uploads/bcb276f3562a621f1918fb9e95abfdd8.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Гитарные программы тюнер и метроном для компьютера" title="Гитарные программы тюнер и метроном для компьютера" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/security/" rel="category tag">Безопасность</a> </span></div>
<h3 class="entry-title">
<a href="/skachat-metronom-dlya-gitary-na-russkom-gitarnye-programmy-tyuner-i/" title="Гитарные программы тюнер и метроном для компьютера">Гитарные программы тюнер и метроном для компьютера</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/skachat-metronom-dlya-gitary-na-russkom-gitarnye-programmy-tyuner-i/" title="Гитарные программы тюнер и метроном для компьютера" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-05 02:14:35</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/skachat-metronom-dlya-gitary-na-russkom-gitarnye-programmy-tyuner-i/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/metronom-skachat-russkoe-menyu-gitarnye-programmy-tyuner-i/" title="Гитарные программы тюнер и метроном для компьютера"><img width="130" height="90" src="/uploads/7d1b34d5a65dd8db6239fffb851c838c.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Гитарные программы тюнер и метроном для компьютера" title="Гитарные программы тюнер и метроном для компьютера" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/security/" rel="category tag">Безопасность</a> </span></div>
<h3 class="entry-title">
<a href="/metronom-skachat-russkoe-menyu-gitarnye-programmy-tyuner-i/" title="Гитарные программы тюнер и метроном для компьютера">Гитарные программы тюнер и метроном для компьютера</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/metronom-skachat-russkoe-menyu-gitarnye-programmy-tyuner-i/" title="Гитарные программы тюнер и метроном для компьютера" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-05 02:14:35</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/metronom-skachat-russkoe-menyu-gitarnye-programmy-tyuner-i/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/obzor-smartfona-samsung-i9082-galaxy-grand-duos-dvuhsimochnik-vysshego/" title="Смартфон Samsung Grand Duos: характеристики, отзывы Примеры фото и видео"><img width="130" height="90" src="/uploads/4a9cdb4a4a52f20b7b762d889bd589fb.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Смартфон Samsung Grand Duos: характеристики, отзывы Примеры фото и видео" title="Смартфон Samsung Grand Duos: характеристики, отзывы Примеры фото и видео" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/applications/" rel="category tag">Приложения</a> </span></div>
<h3 class="entry-title">
<a href="/obzor-smartfona-samsung-i9082-galaxy-grand-duos-dvuhsimochnik-vysshego/" title="Смартфон Samsung Grand Duos: характеристики, отзывы Примеры фото и видео">Смартфон Samsung Grand Duos: характеристики, отзывы Примеры фото и видео</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/obzor-smartfona-samsung-i9082-galaxy-grand-duos-dvuhsimochnik-vysshego/" title="Смартфон Samsung Grand Duos: характеристики, отзывы Примеры фото и видео" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-04 02:02:13</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/obzor-smartfona-samsung-i9082-galaxy-grand-duos-dvuhsimochnik-vysshego/"></a></span>
</div>
</div>
</div>
</div>
</aside>
<aside id="text-2" class="widget widget_text clearfix">
<h3 class="widget-title"><span>Новости партнеров</span></h3>
<div class="textwidget">
</div>
</aside>
<aside id="colormag_featured_posts_vertical_widget-3" class="widget widget_featured_posts widget_featured_posts_vertical widget_featured_meta clearfix">
<div class="first-post">
<div class="single-article clearfix">
<figure><a href="/kak-v-hyper-v-umenshit-razmer-diska-kak-szhat-chrezmerno-uvelichivshiisya-virtualnyi-disk-virtualbox/" title="Как сжать чрезмерно увеличившийся виртуальный диск VirtualBox Как уменьшить размер диска виртуальной машины vmware"><img width="390" height="205" src="/uploads/fe576006712ec54b49c296097cbb6461.jpg" class="attachment-colormag-featured-post-medium size-colormag-featured-post-medium wp-post-image" alt="Как сжать чрезмерно увеличившийся виртуальный диск VirtualBox Как уменьшить размер диска виртуальной машины vmware" title="Как сжать чрезмерно увеличившийся виртуальный диск VirtualBox Как уменьшить размер диска виртуальной машины vmware" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/problems/" rel="category tag">Неполадки</a> </span></div>
<h3 class="entry-title">
<a href="/kak-v-hyper-v-umenshit-razmer-diska-kak-szhat-chrezmerno-uvelichivshiisya-virtualnyi-disk-virtualbox/" title="Как сжать чрезмерно увеличившийся виртуальный диск VirtualBox Как уменьшить размер диска виртуальной машины vmware">Как сжать чрезмерно увеличившийся виртуальный диск VirtualBox Как уменьшить размер диска виртуальной машины vmware</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-v-hyper-v-umenshit-razmer-diska-kak-szhat-chrezmerno-uvelichivshiisya-virtualnyi-disk-virtualbox/" title="Как сжать чрезмерно увеличившийся виртуальный диск VirtualBox Как уменьшить размер диска виртуальной машины vmware" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published">2023-08-03 01:56:56</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-v-hyper-v-umenshit-razmer-diska-kak-szhat-chrezmerno-uvelichivshiisya-virtualnyi-disk-virtualbox/"></a></span>
</div>
<div class="entry-content">
<p>На работе имеется несколько виртуальных машин, под управлением гипервизира ESXi 5, когда создавал диски сделал их тонкими,...</p>
</div>
</div>
</div>
</div>
<div class="following-post">
<div class="single-article clearfix">
<figure><a href="/kak-opredelit-vid-licenzii-windows-retail-vl-oem-kak-uznat-oem-nomer-t-e/" title="Как определить вид лицензии Windows (Retail,VL, OEM)"><img width="130" height="90" src="/uploads/1000fa93fd4c53c8ce75ddd8096c13dc.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Как определить вид лицензии Windows (Retail,VL, OEM)" title="Как определить вид лицензии Windows (Retail,VL, OEM)" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/security/" rel="category tag">Безопасность</a> </span></div>
<h3 class="entry-title">
<a href="/kak-opredelit-vid-licenzii-windows-retail-vl-oem-kak-uznat-oem-nomer-t-e/" title="Как определить вид лицензии Windows (Retail,VL, OEM)">Как определить вид лицензии Windows (Retail,VL, OEM)</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-opredelit-vid-licenzii-windows-retail-vl-oem-kak-uznat-oem-nomer-t-e/" title="Как определить вид лицензии Windows (Retail,VL, OEM)" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-03 01:56:56</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-opredelit-vid-licenzii-windows-retail-vl-oem-kak-uznat-oem-nomer-t-e/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/kak-sdelat-tochnyi-poisk-v-yandekse-sekrety-pravilnogo/" title="Секреты правильного поиска в яндексе"><img width="130" height="90" src="/uploads/4b8143da6ab251c24ab4c8af8b28a068.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Секреты правильного поиска в яндексе" title="Секреты правильного поиска в яндексе" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/applications/" rel="category tag">Приложения</a> </span></div>
<h3 class="entry-title">
<a href="/kak-sdelat-tochnyi-poisk-v-yandekse-sekrety-pravilnogo/" title="Секреты правильного поиска в яндексе">Секреты правильного поиска в яндексе</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-sdelat-tochnyi-poisk-v-yandekse-sekrety-pravilnogo/" title="Секреты правильного поиска в яндексе" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-12 02:02:07</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-sdelat-tochnyi-poisk-v-yandekse-sekrety-pravilnogo/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/izvlech-iz-pdf-kak-razdelit-pdf-fail-mozhno-li-udalit-list-iz/" title="Извлечь из пдф. Как разделить PDF-файл. Можно ли удалить лист из PDF-файла"><img width="130" height="90" src="/uploads/787c702357182cb76dd9808e1f26ea6e.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Извлечь из пдф. Как разделить PDF-файл. Можно ли удалить лист из PDF-файла" title="Извлечь из пдф. Как разделить PDF-файл. Можно ли удалить лист из PDF-файла" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/installation/" rel="category tag">Установка</a> </span></div>
<h3 class="entry-title">
<a href="/izvlech-iz-pdf-kak-razdelit-pdf-fail-mozhno-li-udalit-list-iz/" title="Извлечь из пдф. Как разделить PDF-файл. Можно ли удалить лист из PDF-файла">Извлечь из пдф. Как разделить PDF-файл. Можно ли удалить лист из PDF-файла</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/izvlech-iz-pdf-kak-razdelit-pdf-fail-mozhno-li-udalit-list-iz/" title="Извлечь из пдф. Как разделить PDF-файл. Можно ли удалить лист из PDF-файла" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-12 02:02:07</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/izvlech-iz-pdf-kak-razdelit-pdf-fail-mozhno-li-udalit-list-iz/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/r-n-b-muzyka-muzykalnyi-stil-rnb-i-ego-osobennosti-r-b-ispolnitelnicy/" title="Музыкальный стиль RNB и его особенности R b исполнительницы"><img width="130" height="90" src="/uploads/4ca37befa79417c9fcefc82153febe1f.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Музыкальный стиль RNB и его особенности R b исполнительницы" title="Музыкальный стиль RNB и его особенности R b исполнительницы" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/internet/" rel="category tag">Интернет</a> </span></div>
<h3 class="entry-title">
<a href="/r-n-b-muzyka-muzykalnyi-stil-rnb-i-ego-osobennosti-r-b-ispolnitelnicy/" title="Музыкальный стиль RNB и его особенности R b исполнительницы">Музыкальный стиль RNB и его особенности R b исполнительницы</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/r-n-b-muzyka-muzykalnyi-stil-rnb-i-ego-osobennosti-r-b-ispolnitelnicy/" title="Музыкальный стиль RNB и его особенности R b исполнительницы" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-11 01:55:23</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/r-n-b-muzyka-muzykalnyi-stil-rnb-i-ego-osobennosti-r-b-ispolnitelnicy/"></a></span>
</div>
</div>
</div>
</div>
</aside>
<aside id="colormag_featured_posts_vertical_widget-4" class="widget widget_featured_posts widget_featured_posts_vertical widget_featured_meta clearfix">
<div class="first-post">
<div class="single-article clearfix">
<figure><a href="/kak-opublikovat-statyu-na-rbk-pochemu-rbk-pokidaet-vsya-verhushka-redakcionnogo/" title="Почему рбк покидает вся верхушка редакционного руководства"><img width="390" height="205" src="/uploads/38560c50d6fc9eb1b3f9d67b12a61868.jpg" class="attachment-colormag-featured-post-medium size-colormag-featured-post-medium wp-post-image" alt="Почему рбк покидает вся верхушка редакционного руководства" title="Почему рбк покидает вся верхушка редакционного руководства" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/security/" rel="category tag">Безопасность</a> </span></div>
<h3 class="entry-title">
<a href="/kak-opublikovat-statyu-na-rbk-pochemu-rbk-pokidaet-vsya-verhushka-redakcionnogo/" title="Почему рбк покидает вся верхушка редакционного руководства">Почему рбк покидает вся верхушка редакционного руководства</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/kak-opublikovat-statyu-na-rbk-pochemu-rbk-pokidaet-vsya-verhushka-redakcionnogo/" title="Почему рбк покидает вся верхушка редакционного руководства" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published">2023-08-11 01:55:23</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/kak-opublikovat-statyu-na-rbk-pochemu-rbk-pokidaet-vsya-verhushka-redakcionnogo/"></a></span>
</div>
<div class="entry-content">
<p>В пятницу, 13 мая 2016 года руководство последнего в России крупнейшего независимого медиахолдинга РБК ушло в отставку....</p>
</div>
</div>
</div>
</div>
<div class="following-post">
<div class="single-article clearfix">
<figure><a href="/v-kakom-godu-poyavilsya-kanal-ntv-rokirovka-professionalov/" title="Рокировка профессионалов"><img width="130" height="90" src="/uploads/17b35dafc4e7f6baec478859d0e7af64.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Рокировка профессионалов" title="Рокировка профессионалов" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/instructions/" rel="category tag">Инструкции</a> </span></div>
<h3 class="entry-title">
<a href="/v-kakom-godu-poyavilsya-kanal-ntv-rokirovka-professionalov/" title="Рокировка профессионалов">Рокировка профессионалов</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/v-kakom-godu-poyavilsya-kanal-ntv-rokirovka-professionalov/" title="Рокировка профессионалов" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-11 01:55:23</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/v-kakom-godu-poyavilsya-kanal-ntv-rokirovka-professionalov/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/novyi-poryadok-pochemu-lyubimye-telekanaly-ischezli-s-privychnyh/" title="Почему российские сериалы прерывают на середине показа Почему по каналу"><img width="130" height="90" src="/uploads/url=http%3A%2F%2Frusvesna.su%2Fsites%2Fdefault%2Ffiles%2Fimages%2F19102015%2Frossiya_flag_i_gerb_russia11ub-130x90.png" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Почему российские сериалы прерывают на середине показа Почему по каналу" title="Почему российские сериалы прерывают на середине показа Почему по каналу" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/problems/" rel="category tag">Неполадки</a> </span></div>
<h3 class="entry-title">
<a href="/novyi-poryadok-pochemu-lyubimye-telekanaly-ischezli-s-privychnyh/" title="Почему российские сериалы прерывают на середине показа Почему по каналу">Почему российские сериалы прерывают на середине показа Почему по каналу</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/novyi-poryadok-pochemu-lyubimye-telekanaly-ischezli-s-privychnyh/" title="Почему российские сериалы прерывают на середине показа Почему по каналу" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-11 01:55:23</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/novyi-poryadok-pochemu-lyubimye-telekanaly-ischezli-s-privychnyh/"></a></span>
</div>
</div>
</div>
<div class="single-article clearfix">
<figure><a href="/yusb-kabel-iz-vitoi-pary-udlinitel-usb-cherez-vituyu-paru---interesnoe-no/" title="Удлинитель USB через витую пару - интересное, но бесполезное устройство"><img width="130" height="90" src="/uploads/d57d6d77cb0be67cf001c7ba199ed39d.jpg" class="attachment-colormag-featured-post-small size-colormag-featured-post-small wp-post-image" alt="Удлинитель USB через витую пару - интересное, но бесполезное устройство" title="Удлинитель USB через витую пару - интересное, но бесполезное устройство" sizes="(max-width: 130px) 100vw, 130px" / loading=lazy></a></figure>
<div class="article-content">
<div class="above-entry-meta"><span class="cat-links"><a href="/category/applications/" rel="category tag">Приложения</a> </span></div>
<h3 class="entry-title">
<a href="/yusb-kabel-iz-vitoi-pary-udlinitel-usb-cherez-vituyu-paru---interesnoe-no/" title="Удлинитель USB через витую пару - интересное, но бесполезное устройство">Удлинитель USB через витую пару - интересное, но бесполезное устройство</a>
</h3>
<div class="below-entry-meta">
<span class="posted-on"><a href="/yusb-kabel-iz-vitoi-pary-udlinitel-usb-cherez-vituyu-paru---interesnoe-no/" title="Удлинитель USB через витую пару - интересное, но бесполезное устройство" rel="bookmark"><i class="fa fa-calendar-o"></i> <time class="entry-date published" >2023-08-10 02:07:51</time></a></span> <span class="byline">
</span>
<span class="comments"><i class="fa fa-comment"></i><a href="/yusb-kabel-iz-vitoi-pary-udlinitel-usb-cherez-vituyu-paru---interesnoe-no/"></a></span>
</div>
</div>
</div>
</div>
</aside>
</div>
</div>
</div>
<footer id="colophon" class="clearfix">
<div class="footer-socket-wrapper clearfix">
<div class="inner-wrap">
<div class="footer-socket-area">
<div class="footer-socket-right-section">
</div>
<div class="footer-socket-left-sectoin">
<div id="site-info">© 2024<a href="/" title="Просто о сложном" rel="home">
Просто о сложном</a> Все права защищены. Копирование материалов сайта без согласования с администрацией запрещено.</div>
</div>
</div>
</div>
</div>
</footer>
</footer>
<a href="#masthead" id="scroll-up"><i class="fa fa-chevron-up"></i></a>
</div>
<script type='text/javascript' src='/assets/comment-reply.min.js'></script>
<script type='text/javascript' src='/assets/jquery.bxslider.min.js'></script>
<script type='text/javascript' src='/assets/colormag-slider-setting.js'></script>
<script type='text/javascript' src='/assets/navigation.js'></script>
<script type='text/javascript' src='/assets/jquery.newsTicker.min.js'></script>
<script type='text/javascript' src='/assets/ticker-setting.js'></script>
<script type='text/javascript' src='/assets/jquery.fitvids.js'></script>
<script type='text/javascript' src='/assets/fitvids-setting.js'></script>
<script type='text/javascript' src='/assets/wp-embed.min.js'></script>
<script type='text/javascript' src='/assets/jquery.smooth-scroll.min.js'></script>
<script type='text/javascript' src='/assets/js.cookie.min.js'></script>
<script type='text/javascript' src='/assets/jquery.sticky-kit.min.js'></script>
<script type='text/javascript' src='/assets/jquery.waypoints.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var ezTOC = { "smooth_scroll":"1","visibility_hide_by_default":"","width":"auto","scroll_offset":"30"} ;
/* ]]> */
</script>
<script type='text/javascript' src='/assets/front.min.js'></script>
</body>
</html>






























 Жмем «Вперед!» и в следующем окне вводим имя созданной базы данных, напомню, оно было – mysite_db (если Вы следовали инструкции). Имя пользователя – root. Root – это логин суперпользователя, обладающего всеми правами. Поле пароля оставляем пустым, так как мы работаем на локальном сервера, он нам не понадобится. Сервер базы данных оставляем как есть – localhost. Префикс таблиц – без изменений, оставляем wp_.
Жмем «Вперед!» и в следующем окне вводим имя созданной базы данных, напомню, оно было – mysite_db (если Вы следовали инструкции). Имя пользователя – root. Root – это логин суперпользователя, обладающего всеми правами. Поле пароля оставляем пустым, так как мы работаем на локальном сервера, он нам не понадобится. Сервер базы данных оставляем как есть – localhost. Префикс таблиц – без изменений, оставляем wp_. Появится очередное окно, подтверждающее, что все в порядке и установка WordPress на локальный сервер проходит успешно. Жмем «Запустить установку».
Появится очередное окно, подтверждающее, что все в порядке и установка WordPress на локальный сервер проходит успешно. Жмем «Запустить установку». А теперь завершающий этап:
А теперь завершающий этап: После того, как Вы нажали «Установить WordPress», вылезет поздравление:
После того, как Вы нажали «Установить WordPress», вылезет поздравление: Вот собственно и все! На этом установка WordPress сайта на локальный сервер
закончена.
Вот собственно и все! На этом установка WordPress сайта на локальный сервер
закончена.




































